How To Use The Pen Tool In Photoshop Cs6
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Make it.
- What's new in Photoshop
- Edit your first photo
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Photoshop and Adobe Stock
- Creative Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Default keyboard shortcuts
- Touch capabilities and customizable workspaces
- Use the Touch Bar with Photoshop
- Use the Capture in-app extension in Photoshop
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export cloud documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- System requirements 1.x | Photoshop on the iPad
- System requirements 2.x | Photoshop on the iPad
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Photoshop on the web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open and work with cloud documents
- Collaborate with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your cloud documents
- Workspace
- Workspace basics
- Create documents
- Use the Touch Bar with Photoshop
- Microsoft Dial support in Photoshop
- Tool galleries
- Performance preferences
- Use tools
- Touch gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Quickly share your creations
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Web, screen, and app design
- Photoshop for design
- Artboards
- Export files in Photoshop
- Device Preview
- Copy CSS from layers
- Slice web pages
- HTML options for slices
- Modify slice layout
- Work with web graphics
- Create web photo galleries
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Composite
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an image
- Adjust pixel selections
- Convert between paths and selection borders
- Channel basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Dodge or burn image areas
- Make selective color adjustments
- Replace object colors
- Adobe Camera Raw
- Camera Raw system requirements
- What's new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to make non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open, process, and save images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and adjust images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Camera Raw
- Make local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Aware Patch and Move
- Retouch and repair photos
- Correct image distortion and noise
- Basic troubleshooting steps to fix most issues
- Image transformations
- Transform objects
- Adjust crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and character spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Type tool in Photoshop | Windows 8
- World-Ready composer for Asian Scripts
- How to add and edit text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Use the Blur Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Use the Adaptive Wide Angle filter
- Use the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Save files in graphics formats
- Save your files in Photoshop
- File formats
- Save and export video and animations
- Save PDF files
- Digimarc copyright protection
- Printing
- Print 3D objects
- Print from Photoshop
- Print with color management
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Print images to a commercial printing press
- Improve color prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add conditional actions
- About actions and the Actions panel
- Record tools in actions
- Add a conditional mode change to an action
- Photoshop UI toolkit for plug-ins and scripts
- 3D and technical imaging
- Creative Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D panel settings
- Color Management
- Understanding color management
- Keeping colors consistent
- Color settings
- Work with color profiles
- Color-managing documents for online viewing
- Color-managing documents when printing
- Color-managing imported images
- Proofing colors
Photoshop provides multiple Pen tools to suit your use cases and creative style:
- The Curvature Pen tool lets you intuitively draw curves and straight segments.
- The standard Pen tool lets you draw straight segments and curves with great precision.
- The Freeform Pen tool lets you draw paths as if you were drawing with pencil on a piece of paper.
- The Magnetic Pen options let you draw a path that snaps to the edges of the defined areas in your image.
- The Content-Aware Tracing tool lets you automate the process for tracing images. (Technology Preview)
Use the Shift+P key combination to cycle through the tools in the Pen group.

You can use the pen tools in conjunction with the shape tools to create complex shapes. For more information about the modes in which you can draw with the Pen tools, see Drawing modes.
Before drawing with the Pen tool, you can create a new path in the Paths panel to automatically save the work path as a named path.
Content-Aware Tracing Tool
The Content-Aware Tracing Tool is being introduced as a Technology Preview in the October 2020 release of Photoshop and lets you create vector paths and selections by simply hovering over the edges of your image and clicking.
You can enable the Content-Aware Tracing Tool in Preferences > Technology Previews and then restart Photoshop.
Try out the Content-Aware Tracing Tool by following the below five simple steps:
-
From the Pen tools group, select the Content-Aware Tracing Tool.

Content-Aware Tracing Tool -
Hover the cursor over the edge of an object to highlight it.

Highlight image edges Different zoom levels will affect how Photoshop sees your image and thus how the tool identifies edges.
For instance, if you're working with a lower resolution image, zooming out may help Photoshop easier identify an edge. Zooming in (100% or more) will result in the tool using the default 1-1 pixel resolution for identifying the edges.
-
Click on the highlighted section to create a path.

Click highlighted edges to create a path -
To add to the path, hover over an adjacent edge to highlight a new section and hold the Shift key while clicking to extended the path. The pink line that appears indicates that you're adding a new section to the existing path.

Hold Shift and click to extend your path -
To delete an area from the path, hold down the Alt key (Windows) or Option key (Mac) while you click. You can also click and drag in a direction to remove larger sections.

Use Alt or Option while clicking to delete part of the path
Detail
While adjusting the Detail slider, Photoshop displays a preview of the edges that Photoshop sees. Moving the slider to the right increases the amount of edges Photoshop detects and moving to the left decreases the amount of detected edges.

Tracing
Tracing modes (Detailed, Normal, and Simplified) adjust how detailed or textured the image is prior to processing the tracing.

Use Tracing together with the Detail slider to achieve your desired edges.
Curvature Pen tool
The Curvature Pen tool lets you draw smooth curves and straight line segments with equal ease. Create custom shapes in your designs or define precise paths to effortlessly fine-tune your images using this intuitive tool. While doing so, create, toggle, edit, add, or remove smooth or corner points without ever having to switch tools.
-
From the Pen tools group, select the Curvature Pen tool.

-
To create the first anchor point, click or tap anywhere in the document.

-
Click/tap again to define the second anchor point and complete the first segment of the path. Click once (default) if you want the next segment of your path to be curved. Double-click if you want to draw a straight segment next.
The first segment of your path always appears as a straight line on the canvas initially. Depending on whether you draw a curved or a straight segment next, Photoshop adjusts it later. If the next segment you draw is curved, Photoshop makes the first segment curve smoothly in relation to the next segment.

-
(Curved path) Using a mouse or on a touch device, drag the pointer to draw the next segment of your path. While the mouse button is pressed down, optimize the curve of the segment. The previous segment is automatically adjusted to keep the curve smooth.


Optimize the curve of the segment while the mouse button is pressed down. -
(Curved path) Release the mouse button to drop the anchor point and complete the second segment.
-
Draw additional segments and complete the path.

-
When you're done drawing, press the Esc key.
- While dropping an anchor point, click once if you want the next segment of your path to be curved. Double-click if you want to draw a straight segment next. Photoshop creates smooth or corner points accordingly.
- To convert a smooth anchor point to a corner point, or vice versa, double-click the point.
- To move an anchor point, simply drag it around.
- To delete an anchor point, click it and then press the Delete key. While the anchor point is deleted, the curve is retained and suitably adjusted in relation to the remaining anchor points.


- Drag an anchor point to adjust the curve. When you adjust a path segment in this manner, the adjoining path segments are automatically modified (rubber-band effect).
- To introduce an additional anchor point, simply click in the middle of a path segment.

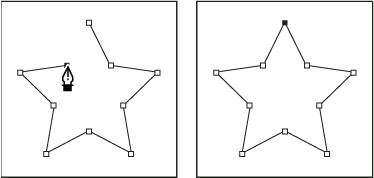
The simplest path you can draw with the standard Pen tool is a straight line, made by clicking the Pen tool to create two anchor points. By continuing to click, you create a path made of straight line segments connected by corner points.

-
Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do not drag).
The first segment you draw will not be visible until you click a second anchor point. (Select the Rubber Band option in Photoshop to preview path segments.) Also, if direction lines appear, you've accidentally dragged the Pen tool; choose Edit > Undo, and click again.
-
Click again where you want the segment to end (Shift-click to constrain the angle of the segment to a multiple of 45°).
-
Continue clicking to set anchor points for additional straight segments.
The last anchor point you add always appears as a solid square, indicating that it is selected. Previously defined anchor points become hollow, and deselected, as you add more anchor points.
-
Complete the path by doing one of the following:
-
To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path.
- To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the path open, you can also select a different tool.
-
You create a curve by adding an anchor point where a curve changes direction, and dragging the direction lines that shape the curve. The length and slope of the direction lines determine the shape of the curve.
Curves are easier to edit and your system can display and print them faster if you draw them using as few anchor points as possible. Using too many points can also introduce unwanted bumps in a curve. Instead, draw widely spaced anchor points, and practice shaping curves by adjusting the length and angles of the direction lines.
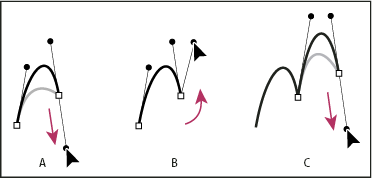
-
Position the Pen tool where you want the curve to begin, and hold down the mouse button.
The first anchor point appears, and the Pen tool pointer changes to an arrowhead. (In Photoshop, the pointer changes only after you've started dragging.)
-
Drag to set the slope of the curve segment you're creating, and then release the mouse button.
In general, extend the direction line about one third of the distance to the next anchor point you plan to draw. (You can adjust one or both sides of the direction line later.)
Hold down the Shift key to constrain the tool to multiples of 45°.

Drawing the first point in a curve A. Positioning Pen toolB. Starting to drag (mouse button pressed)C. Dragging to extend direction lines
-
Position the Pen tool where you want the curve segment to end, and do one of the following:
-
To create a C‑shaped curve, drag in a direction opposite to the previous direction line. Then release the mouse button.

Drawing the second point in a curve -
To create an S‑shaped curve, drag in the same direction as the previous direction line. Then release the mouse button.

Drawing an S curve To change the direction of the curve sharply, release the mouse button, and then Alt-drag (Windows) or Option-drag (Mac OS) the direction point in the direction of the curve. Release the Alt (Windows) or Option (Mac OS) key and the mouse button, reposition the pointer where you want the segment to end, and drag in the opposite direction to complete the curve segment.
-
-
Continue dragging the Pen tool from different locations to create a series of smooth curves. Note that you are placing anchor points at the beginning and end of each curve, not at the tip of the curve.
Alt-drag (Windows) or Option-drag (Mac OS) direction lines to break out the direction lines of an anchor point.
-
Complete the path by doing one of the following:
-
To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path.
- To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects or select a different tool.
-
Draw straight lines followed by curves
-
Using the Pen tool, click corner points in two locations to create a straight segment.
-
Position the Pen tool over the selected endpoint. A small diagonal line, or slash, appears next to the Pen tool. To set the slope of the curved segment you'll create next, click the anchor point, and drag the direction line that appears.

Drawing a straight segment followed by a curved segment (part 1) A. Straight segment completedB. Positioning Pen tool over endpointC. Dragging direction point
-
Position the pen where you want the next anchor point; then click (and drag, if desired) the new anchor point to complete the curve.

Drawing a straight segment followed by a curved segment (part 2) A. Positioning Pen toolB. Dragging direction lineC. New curve segment completed
Draw curves followed by straight lines
-
Using the Pen tool, drag to create the first smooth point of the curved segment, and release the mouse button.
-
Reposition the Pen tool where you want the curved segment to end, drag to complete the curve, and release the mouse button.
-
Select the Convert Point tool from the toolbox, and then click the selected end point to convert it from a smooth point to a corner point.
Press Alt (Windows) or Option (Mac OS) to temporarily change the Pen tool to the Convert Point tool.
-
Select the Pen tool from the toolbox, position the Pen tool where you want the straight segment to end, and click to complete the straight segment.
Draw two curved segments connected by a corner
-
Using the Pen tool, drag to create the first smooth point of a curved segment.
-
Reposition the Pen tool and drag to create a curve with a second smooth point; then press and hold Alt (Windows) or Option (Mac OS) and drag the direction line toward its opposing end to set the slope of the next curve. Release the key and the mouse button.
This process converts the smooth point to a corner point by splitting the direction lines.
-
Reposition the Pen tool where you want the second curved segment to end, and drag a new smooth point to complete the second curved segment.

A. Dragging a new smooth pointB. Pressing Alt/Option to split direction lines while dragging, and swinging direction line upC. Result after repositioning and dragging a third time
Finish drawing a path
-
Complete a path in one of the following ways:
-
To close a path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path.
- To leave a path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
-
Settings in the Options bar
When you use the standard Pen tool, the following options are available in the options bar:
- Auto Add/Delete, which lets you add an anchor point when you click a line segment or delete an anchor point when you click it.
- Rubber Band, which lets you preview path segments as you move the pointer between clicks. To access this option, click the pop-up menu to the right of the Custom Shape icon.
The Freeform Pen tool lets you draw as if you were drawing with a pencil on paper. Anchor points are added automatically as you draw. You do not determine where the points are positioned, but you can adjust them once the path is complete. To draw with greater precision, use the Pen tool.
-
Select the Freeform Pen tool
 .
. -
To control how sensitive the final path is to the movement of your mouse or stylus, click the inverted arrow next to the shape buttons in the options bar, and enter a value between 0.5 and 10.0 pixels for Curve Fit. A higher value creates a simpler path with fewer anchor points.
-
Drag the pointer in the image. As you drag, a path trails behind the pointer. When you release the mouse, a work path is created.
-
To continue the existing freehand path, position the pen pointer on an end point of the path, and drag.
-
To complete the path, release the mouse. To create a closed path, drag the line to the initial point of the path (a circle appears next to the pointer when it is aligned).
Draw using the magnetic pen options
The Magnetic Pen is an option of the Freeform Pen tool that lets you draw a path that snaps to the edges of defined areas in your image. You can define the range and sensitivity of the snapping behavior, as well as the complexity of the resulting path. The Magnetic Pen and Magnetic Lasso tools share many of the same options.
-
To convert the Freeform Pen tool to the Magnetic Pen tool
 , select Magnetic in the options bar, or click the inverted arrow next to the shape buttons in the options bar, select Magnetic, and set the following:
, select Magnetic in the options bar, or click the inverted arrow next to the shape buttons in the options bar, select Magnetic, and set the following: -
For Width, enter a pixel value between 1 and 256. The Magnetic Pen detects edges only within the specified distance from the pointer.
-
For Contrast, enter a percentage value between 1 and 100 to specify the contrast required between pixels for that area to be considered an edge. Use a higher value for low-contrast images.
-
For Frequency, enter a value between 0 and 100 to specify the rate at which the Pen sets anchor points. A higher value anchors the path in place more quickly.
-
If you are working with a stylus tablet, select or deselect Pen Pressure. When this option is selected, an increase in pen pressure causes the width to decrease.
-
-
Click in the image to set the first fastening point.
-
To draw a freehand segment, move the pointer or drag along the edge you want to trace.
The most recent segment of the border remains active. As you move the pointer, the active segment snaps to the strongest edge in the image, connecting the pointer to the last fastening point. Periodically, the Magnetic Pen adds fastening points to the border to anchor previous sections.

Click to add fastening points, and continue tracing. -
If the border doesn't snap to the desired edge, click once to add a fastening point manually and to keep the border from moving. Continue to trace the edge and add fastening points as needed. If you make a mistake, press Delete to remove the last fastening point.
-
To dynamically modify the properties of the Magnetic Pen, do one of the following:
-
Alt-drag (Windows) or Option-drag (Mac OS) to draw a freehand path.
-
Alt-click (Windows) or Option-click (Mac OS) to draw straight segments.
-
Press the open square bracket key ([) to decrease the Magnetic Pen width by 1 pixel; press the close square bracket key (]) to increase the pen width by 1 pixel.
-
-
-
Press Enter (Windows) or Return (Mac OS) to end an open path.
-
Double-click to close the path with a magnetic segment.
-
Hold down Alt (Windows) or Option (Mac OS), and double-click to close the path with a straight segment.
-
How To Use The Pen Tool In Photoshop Cs6
Source: https://helpx.adobe.com/photoshop/using/drawing-pen-tools.html
Posted by: snyderficumard.blogspot.com












0 Response to "How To Use The Pen Tool In Photoshop Cs6"
Post a Comment